Expoの世界に飛び込み、革新的なExplorerアプリでネイティブUIコンポーネントを反応します。コンポーネントがどのように統合されるかを推測するのをやめてください。私たちのインスタントプレビューでは、各コンポーネントがプロジェクトでどのように見えるかを正確に確認できます。実装する前に *探索 *して、貴重な時間を節約し、やり直しを減らします。各コンポーネントのニュアンスと適応性を簡単に理解します。
シームレスなインターフェイスを使用すると、稲妻の速度でコンポーネントを探索でき、手動のカスタマイズに格闘するのではなく、素晴らしいアプリの構築にエネルギーを集中できます。
Expo&Reactネイティブコンポーネントの機能:
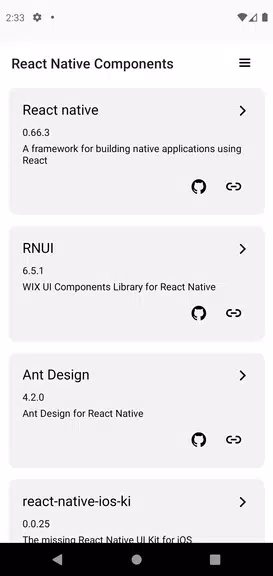
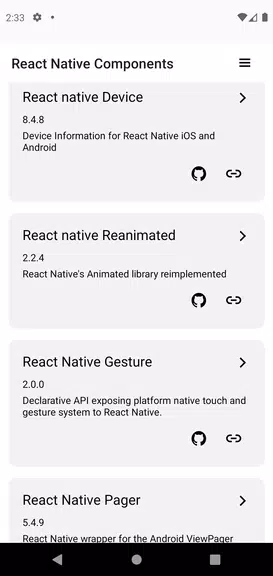
インスタントUIコンポーネントプレビュー: UIコンポーネントを即座に視覚化し、統合当てはまりを排除します。プロジェクトに統合する前に、コンポーネントがどのように見えるかを確認してください。
ディープコンポーネントの探索:実装前に各コンポーネントの複雑さを理解します。機能と適応性を調査することにより、潜在的な落とし穴を避け、情報に基づいた意思決定と再作業の減少につながります。
高速でシームレスなナビゲーション:コンポーネントをすばやく探索し、開発時間を節約します。直感的なインターフェイスは、手動のカスタマイズなしで詳細な洞察を提供します。
本物のデモンストレーションエクスペリエンス:実際のシナリオでの体験コンポーネント。特定のアクセス許可により、デバイス機能との正確な相互作用が保証されます。
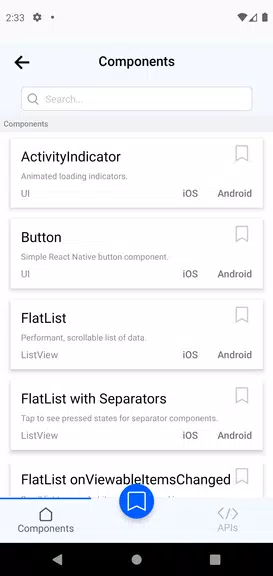
包括的なコンポーネントデモ:すべての反応ネイティブコンポーネントとAPIのデモを探索し、能力の理解を最大化します。
定期的な更新と改善:最新のReactネイティブバージョンとライブラリの更新で最新の状態を保ちます。最新の機能と機能強化の恩恵を受ける。
ユーザー向けのヒント:
- 検索関数を使用して、特定のコンポーネントをすばやく見つけます。
- 詳細なコンポーネントの洞察を活用して、機能とカスタマイズオプションを理解します。
- コンポーネントの組み合わせを試して、まとまりのあるアプリデザインを作成します。
結論:
Expo&Reactネイティブコンポーネントでシームレスな探索を体験してください。インスタントプレビュー、詳細な洞察、ユーザーフレンドリーなインターフェイスにより、プロジェクトに最適なコンポーネントを見つけることができます。ブラインド統合と時間のかかるカスタマイズを排除します。今すぐアプリをダウンロードして、自信を持って優れたアプリを構築します。